
javascript - onClick event to open another component outside of a parent element in reactjs? - Stack Overflow

javascript - React function with onClick event throws "TypeError: Cannot read property 'handleDelete' of undefined" in console - Stack Overflow

javascript - React: Button onClick function is running on page load but not you click it - Stack Overflow







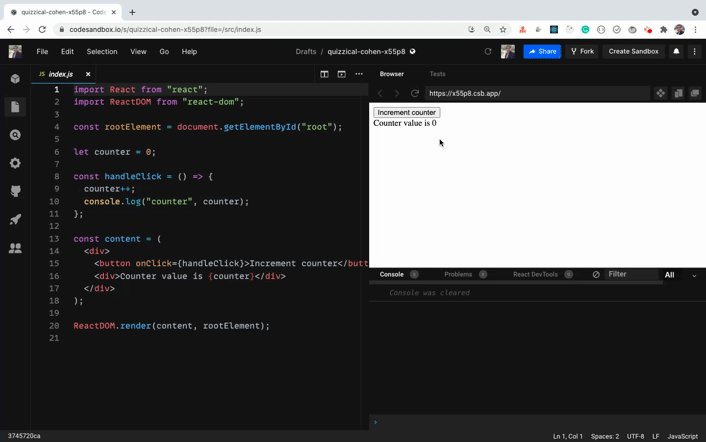
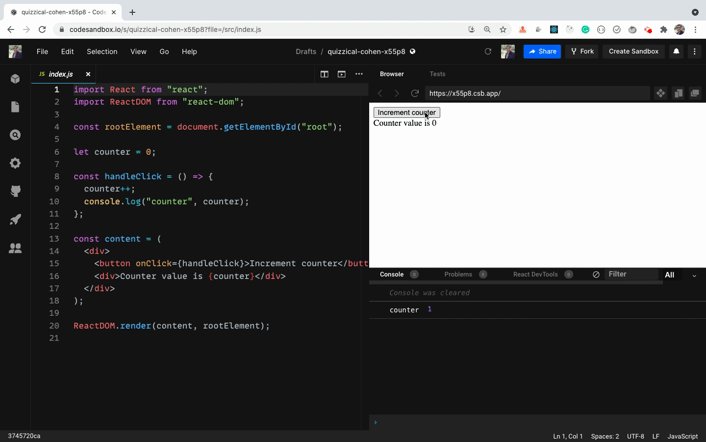
![How to perform event handling in React [Tutorial] | Packt Hub How to perform event handling in React [Tutorial] | Packt Hub](https://hub.packtpub.com/wp-content/uploads/2018/12/Code1-1.png)












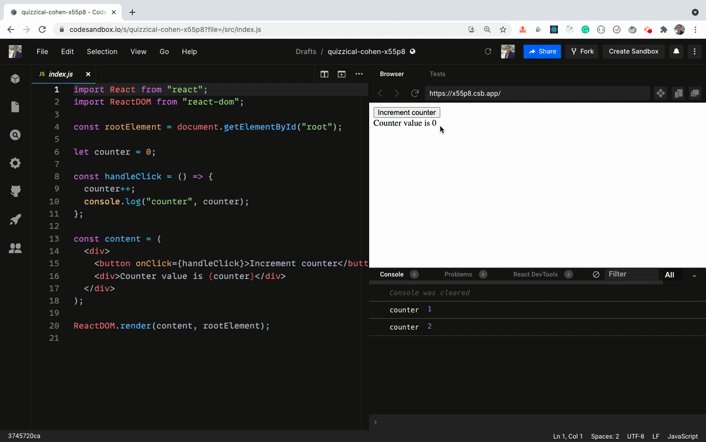
![How to perform event handling in React [Tutorial] | Packt Hub How to perform event handling in React [Tutorial] | Packt Hub](https://hub.packtpub.com/wp-content/uploads/2018/12/Code7-1.png)

