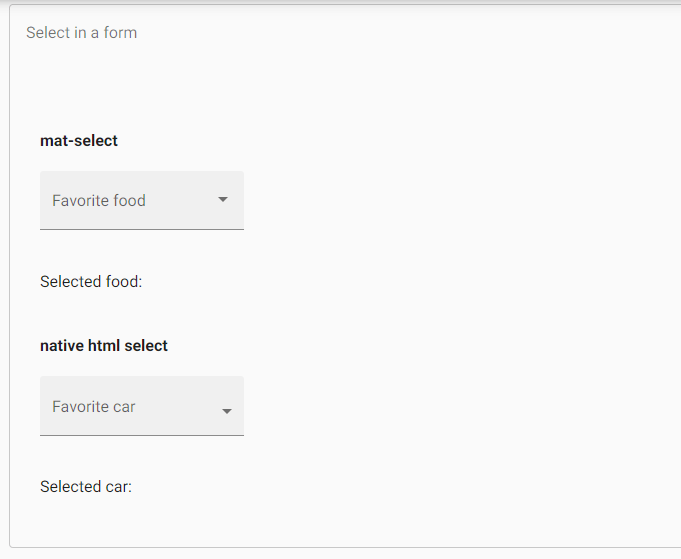
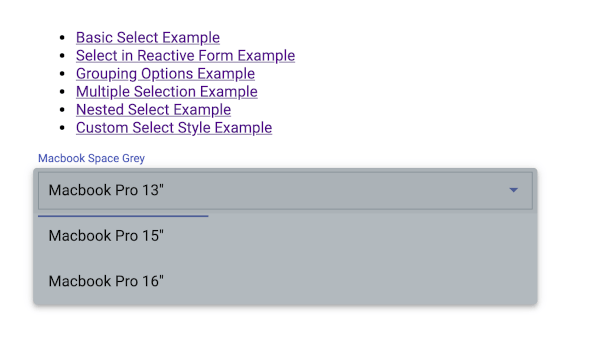
![mat-select] Mousedown on mat-select option causes focus on separate mat-form-field when contained in overlay components · Issue #18796 · angular/components · GitHub mat-select] Mousedown on mat-select option causes focus on separate mat-form-field when contained in overlay components · Issue #18796 · angular/components · GitHub](https://user-images.githubusercontent.com/30061591/76468771-c184e380-63ba-11ea-8b6e-1d148160ef88.png)
mat-select] Mousedown on mat-select option causes focus on separate mat-form-field when contained in overlay components · Issue #18796 · angular/components · GitHub

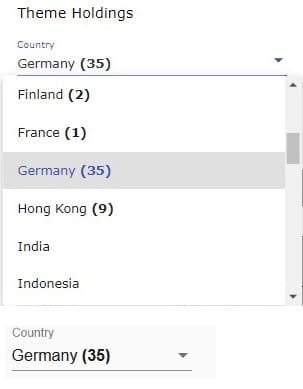
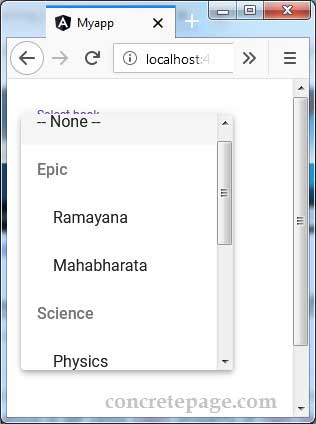
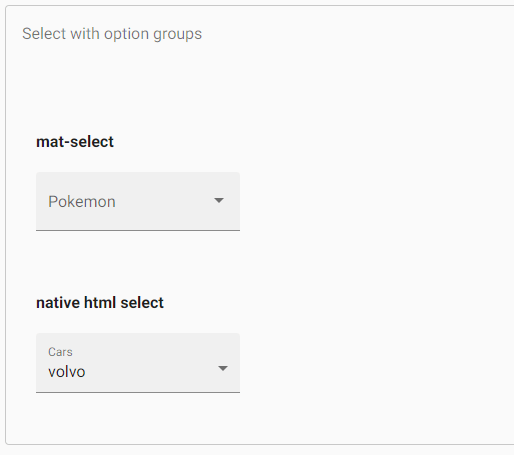
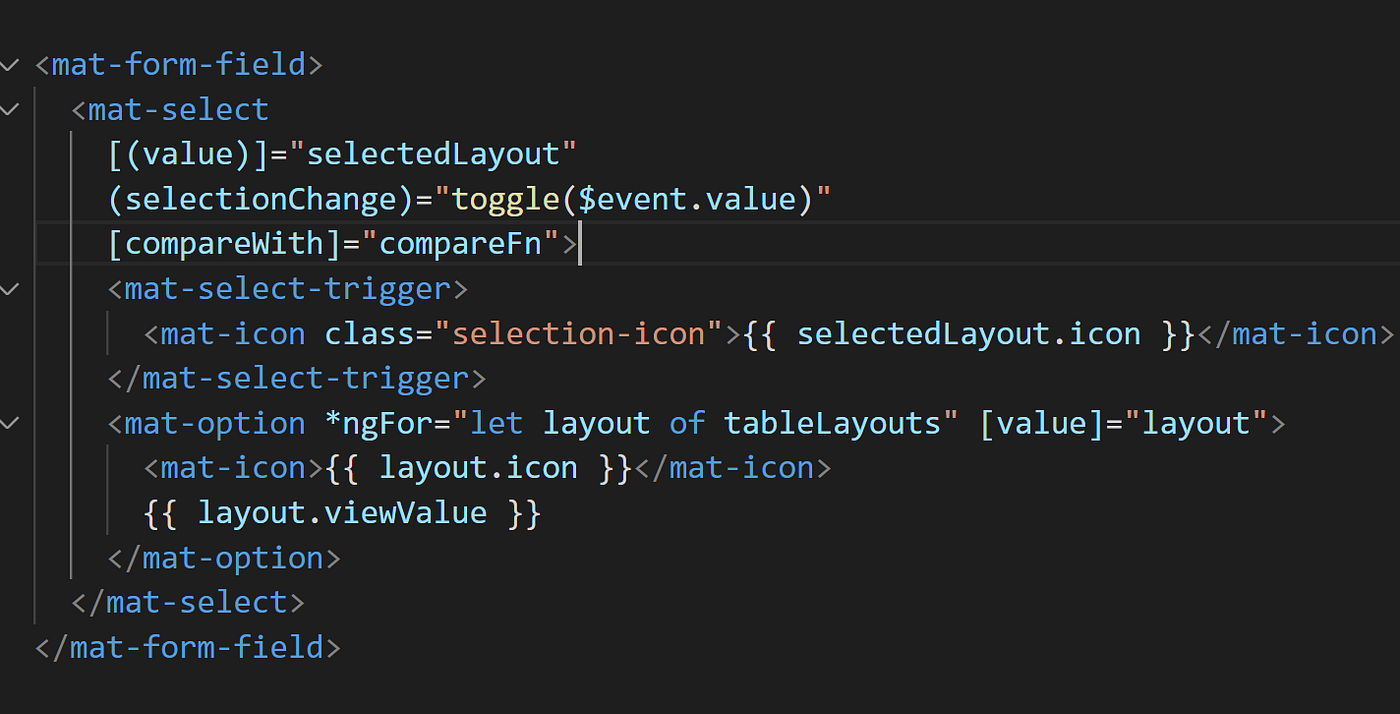
Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2

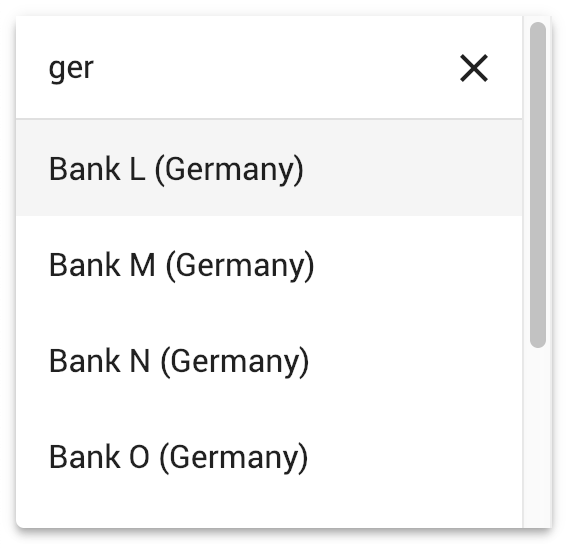
extra 'span' element added in mat-option of autocomplete makes impossible to style the internals · Issue #8561 · angular/components · GitHub